Drwing Basic Shapes
Coordinate Systems
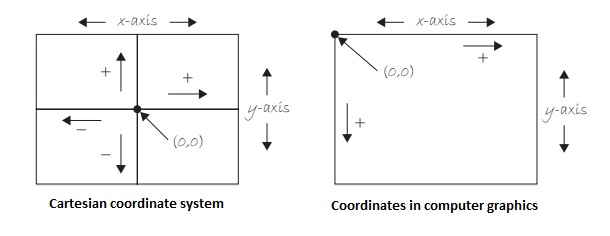
In math class, you were taught to use what is called the Cartesian coordinate system when graphing functions. In this system, the origin (0,0) placed in the center with the y-axis pointing up and the x-axis pointing to the right (in the positive direction, negative down and to the left).
Coordinates in computer graphics work differently, and this will take some time for you to get used to. For computer graphics, the origin (0,0) is at the top-left of the canvas, the x-coordinate increases as usual to the right, but the y-coordinate increases as you move down.

Pixels
A pixel is a single dot on the screen with an (x,y) coordinate. To draw a pixel (dot) on the canvas we need to use point function.
The point() function draws a single pixel at specified coordinates. It takes two arguments where the first argument is the x coordinate, and the second argument is the y coordinate.
The color of the point can be changed with the stroke() function. The size of the point can be changed with the strokeWeight() function.
point(100, 100);
Syntex:
point(x, y);
Parameters: x-coordinate of the pixel, y-coordinate of the of the pixel.
Program: Try It
function setup() {
createCanvas (300, 300);
background('pink');
}
function draw() {
point(100,100);
}

Drawing a line:
The line() function draws a line between two points and requires four arguments: the x and y positions for each endpoint.
The width of the line can be set with the strokeWeight() function and the color of the line can be set with the stroke() function.
line(50, 50, 150, 100);
Syntex:
line(x1, y1, x2, y2);
Program: Try It
function setup() {
createCanvas (300, 300);
background('pink');
}
function draw() {
line(50,50,100,100);
}

Drawing a circle:
circle(100, 100, 50);
Syntex:
circle(x, y, d);
The circle() function draws a circle to the canvas. It
has three required arguments where the first and
second arguments are the x and y positions of the
center of the circle. The third argument is the width
(and height) of the circle.
Program: Try It
function setup() {
createCanvas (300, 300);
background('pink');
}
function draw() {
circle(100,100,125);
}

Drawing an ellipse:
ellipse(100, 100, 150, 100);
Syntex:
ellipse(x, y, length, width);
The ellipse() function draws an ellipse to the canvas.
It requires four arguments where the first and second
arguments are the x and y positions of the center of the
ellipse. The third and fourth arguments are the width
and height of the ellipse.
Program:Try It
function setup() {
createCanvas (300, 300);
background('pink');
}
function draw() {
ellipse(100,100,150,100);
}

Drawing a square:
square(100, 100, 150);
Syntex:
square(x, y, side);
The square() function draws a square to the canvas. It
has three required arguments: the first two arguments
are the x and y positions of the top left corner of the
square. The third argument is the width (and height) of
the square.
Program:Try It
function setup() {
createCanvas (300, 300);
background('pink');
}
function draw() {
square(50, 50, 150);
}

Drawing a rectangle:
rect(50, 50, 150, 100);
Syntex:
rect(x, y, length, width);
The rect() function draws a rectangle to the canvas. It
takes four arguments: the first two arguments are the x
and y positions of the top left corner of the rectangle.
The third argument is the width, and the fourth
argument is the height.
Program:Try It
function setup() {
createCanvas (300, 300);
background('pink');
}
function draw() {
rect(50, 50, 150, 100);
}